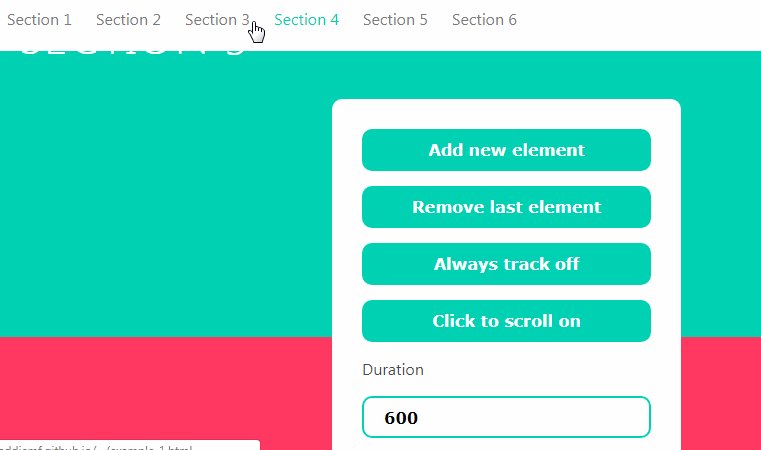
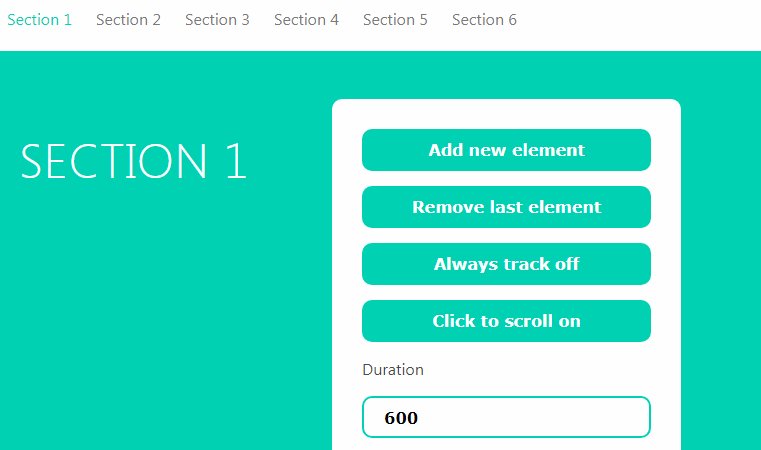
javascript - How to highlight link to a page that the user is currently on in vue.js? - Stack Overflow

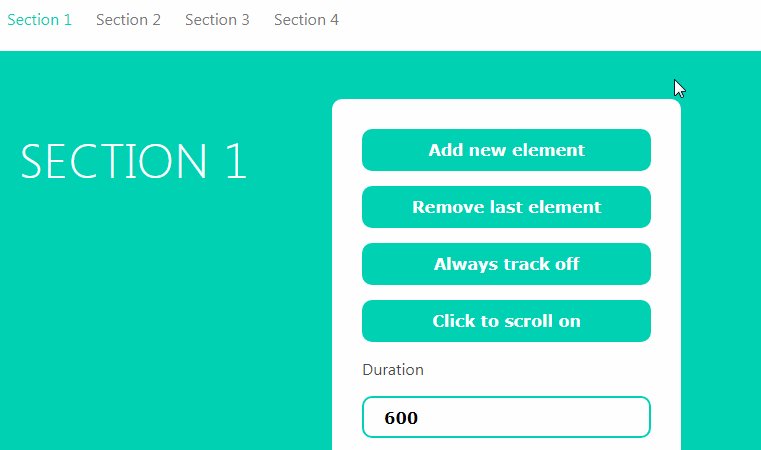
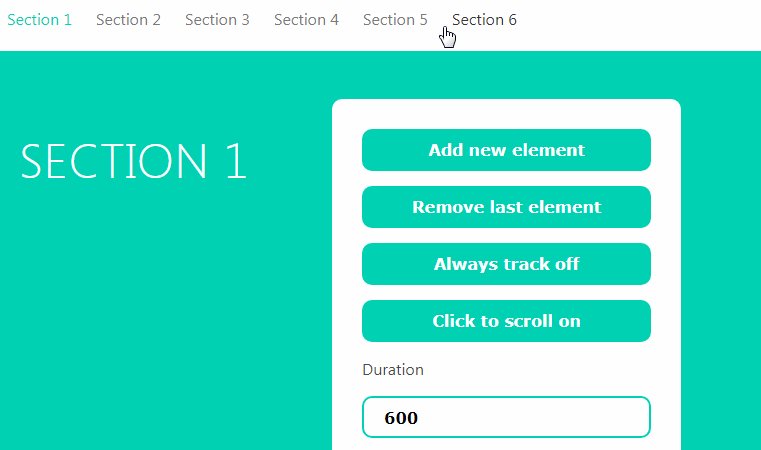
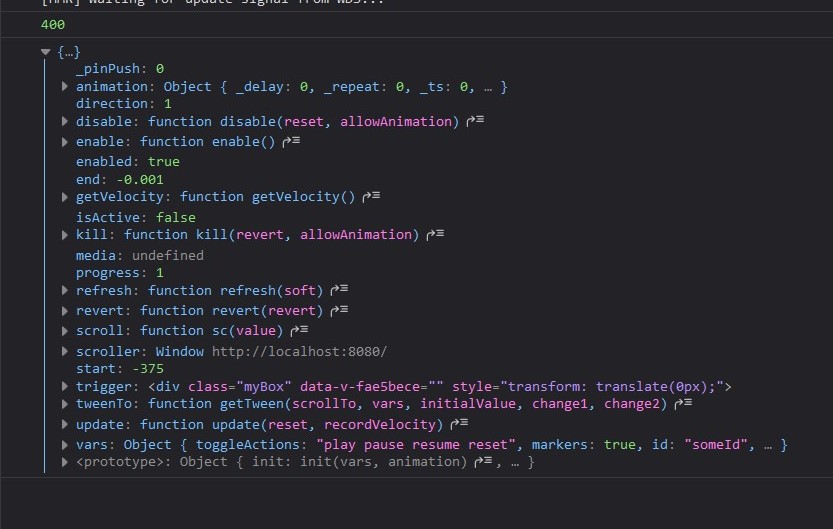
vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue.js Routing With vue-router. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium

javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow

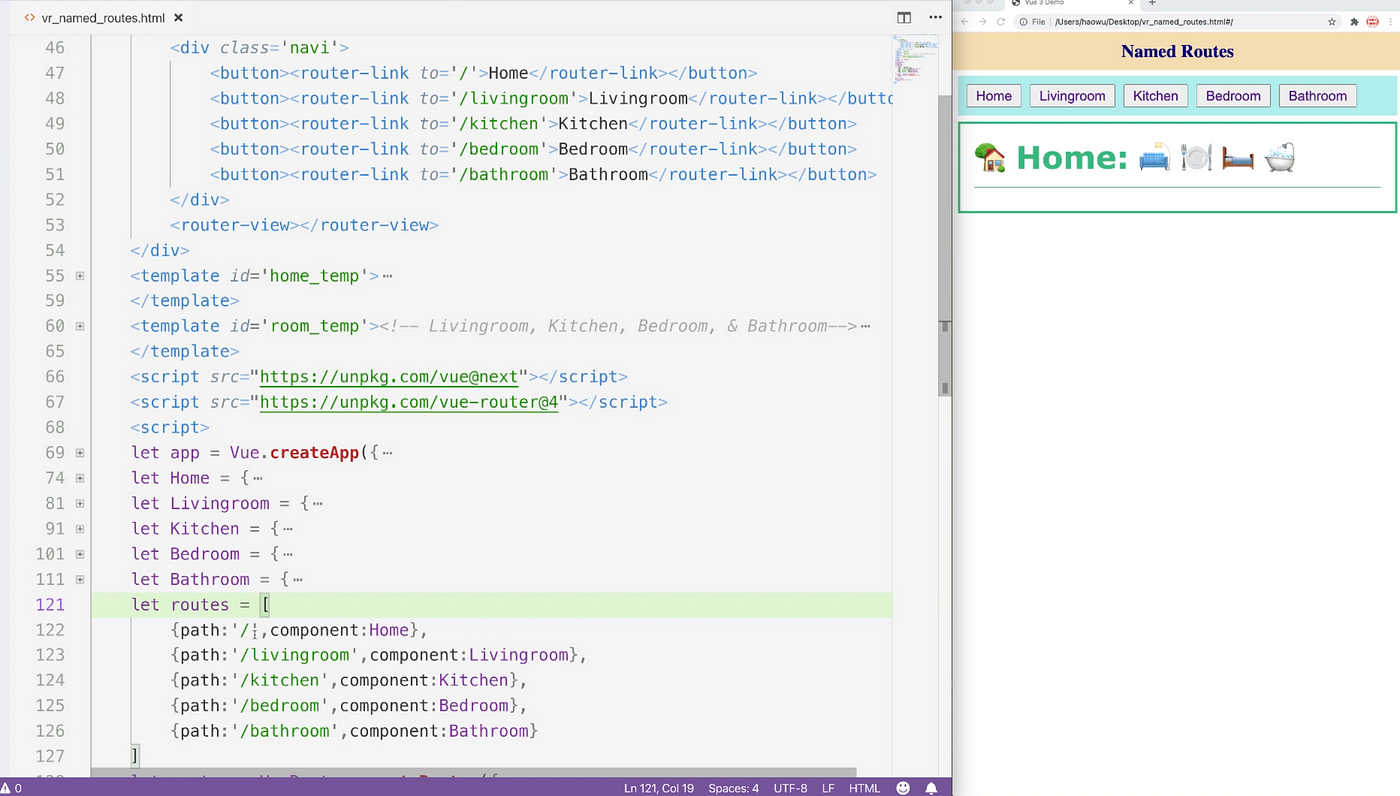
49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

Vue-router, transitions and scrollBehavior - Page jumping back to top or changing scroll location · Issue #1466 · quasarframework/quasar · GitHub