Edge Knowledge Base > Hardware > ID Scanner > ScanShell 800R ID Scanner > ScanShell800R ID Scanner Tip Sheet Document

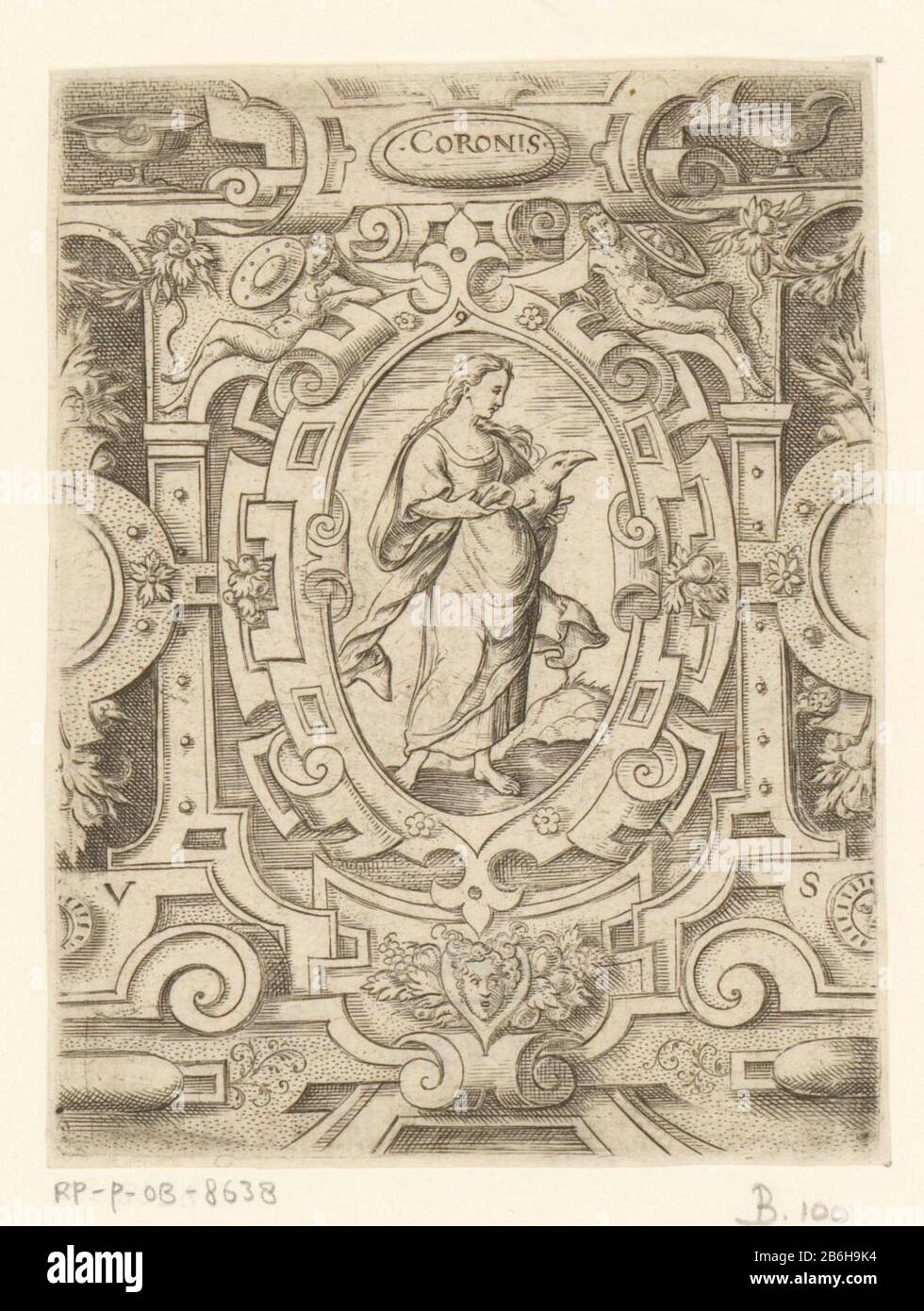
Coronis in a scroll work frame Mythologische women (series title) Allocated top center: 9. Manufacturer : print maker: Virgil Solis (indicated on object) Place manufacture: Nürnberg Date: 1524 - 1562 Material: paper