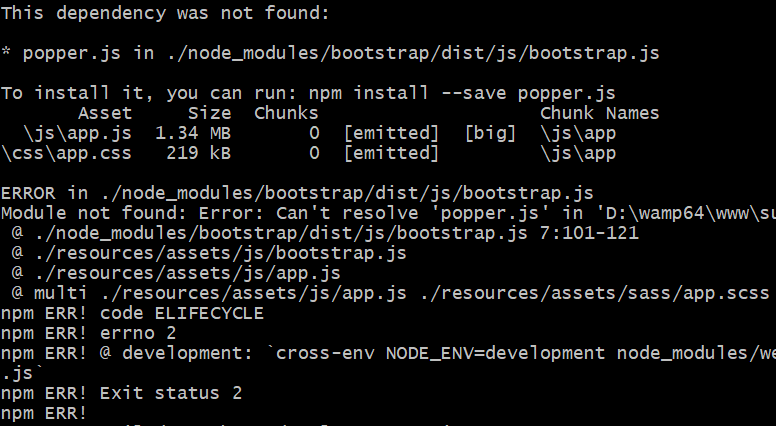
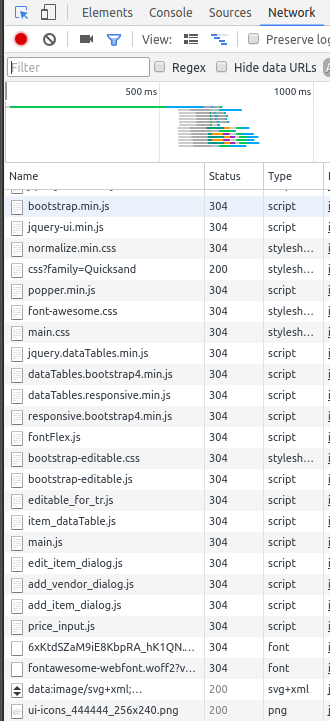
jquery - Dropdown (Bootstrap 4 popper.js) links not working in when the site is converted to wordpress but works fine in the HTML version of the website - Stack Overflow

Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSS - YouTube
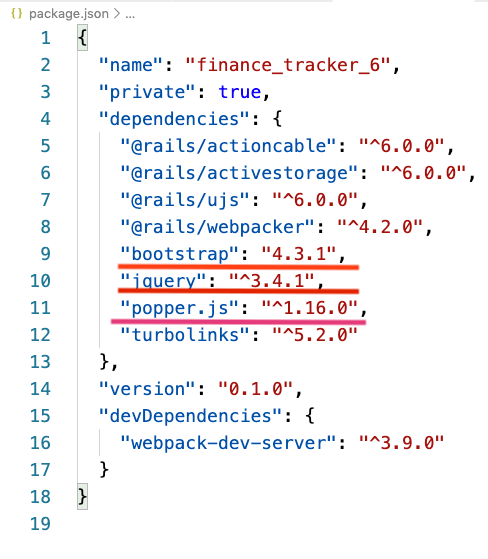
GitHub - adsingh14/Bootstrap-4-Starter-Kit: Bootstrap 4 oriented starter kit with FontAwesome 5, jquery and popper in one package.