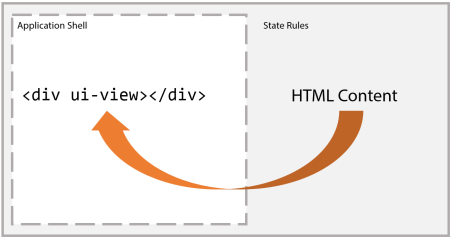
Routing using $templateUrl with content put in cache with $templateCache does not seen to work · Issue #1063 · angular-ui/ui-router · GitHub

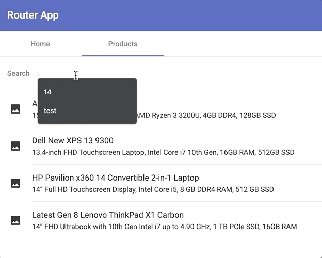
javascript - AngularJS UI Router data persists when navigating from grand-child to parent - Stack Overflow