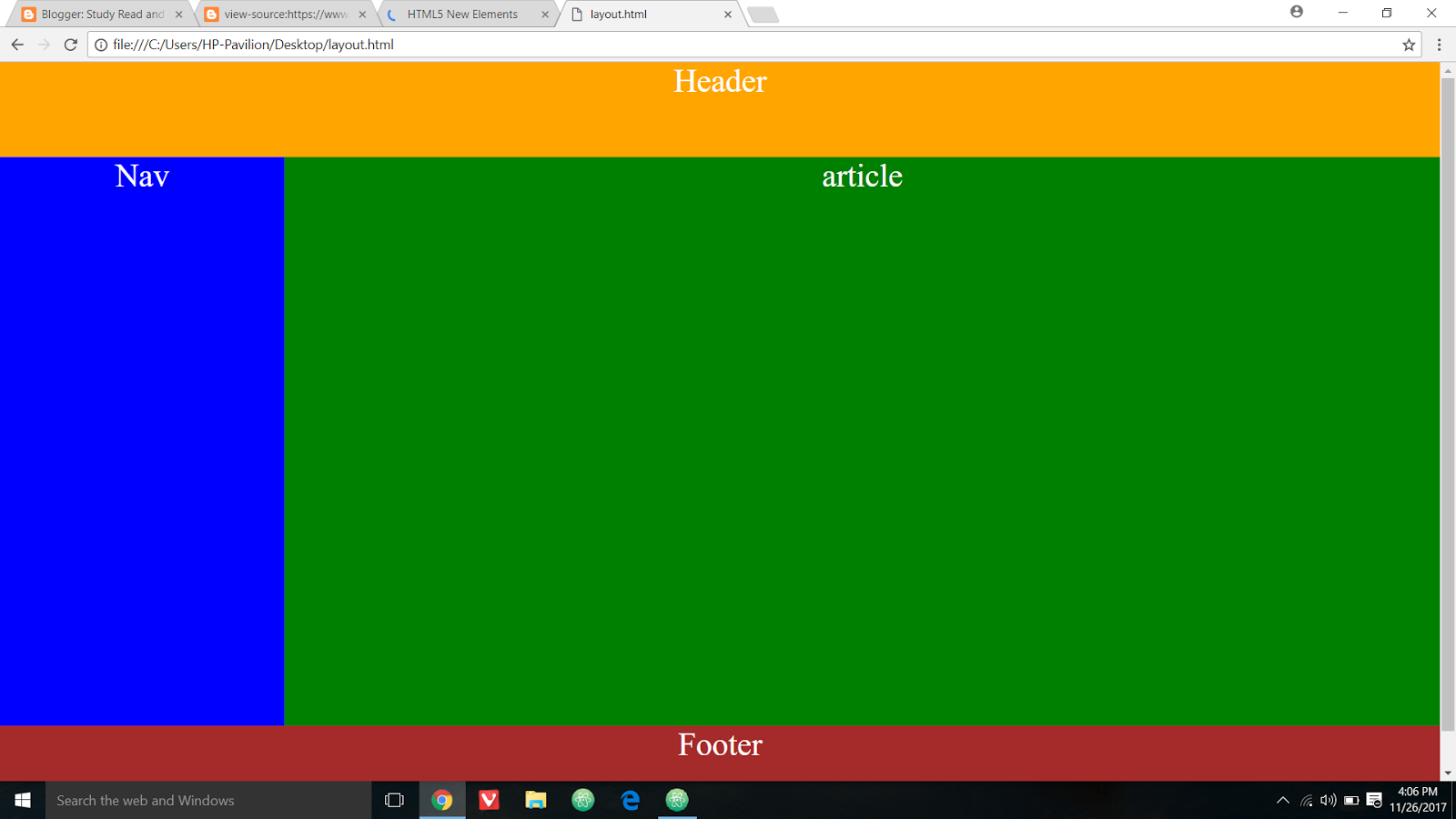
Beginner question on practice html/css doc: when shrunk greatly, nav section items wiggle & Main Content section goes behind nav and gets out of order. What's going on here? I'm sure its

Technical Documentation Page - Stuck on Test N°12 (nav-link text should correspond to section/header text) - The freeCodeCamp Forum

What do the "navigation bar height" and "mobile nav padding" settings do? – Mile High Themes Help Center

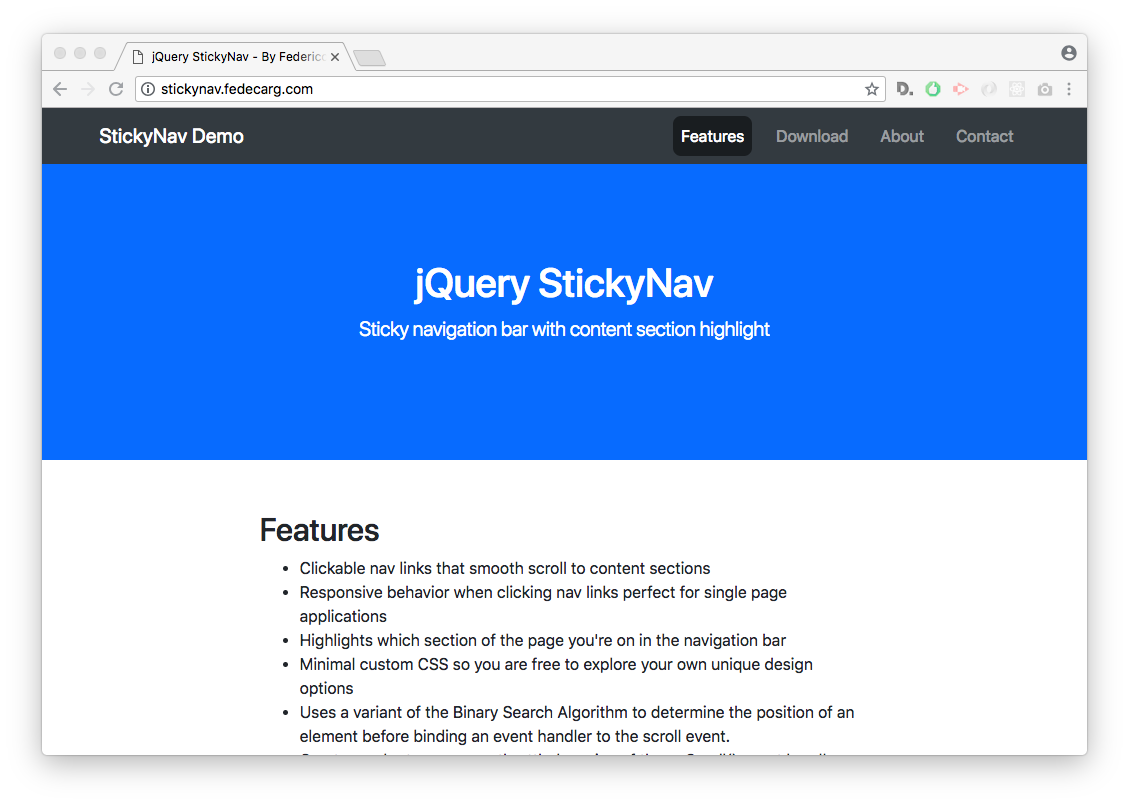
GitHub - fedecarg/sticky-nav: A simple, lightweight and performant jQuery plugin to fix a navigation bar and highlight navigation items when scrolling a Single Page Application (SPA)